초창기 웹은 넷스케이프가 독주하는 상황이었지만, 윈도우98 부터 IE브라우저가 기본 탑재되어 IE6.0는 브라우저 시장의 90%를 점유 했었다.
IE의 ActiveX (자사 기술 독점)에 따른 웹 환경의 폐해
MS는 COM(Component Object Model)이라는 기술 제공한다. 이 중 UI가 있는 컴포넌트를 ActiveX라 한다.
IE이외의 사파리, 크롬, 파이어폭스, 오페라 등 다양한 브라우저가 데스트탑 환경에서 영향력이 커졌다
특히, 모바일 환경에서는 사파리, 크롬, 파이어폭스가 주도권을 잡았다.
특정 웹 브라우저에 종속되는 웹 페이지는 더 이상 설 자리가 없음을 의미
웹 페이지 제작 기술에 표준의 필요성이 대두
웹 표준을 주도하는 W3C( World Wide Web Consortium )
-http://www.w3.org
-웹 기술의 표준화를 담당하는 기구
-HTML, CSS, XML 등 웹과 관련된 다양한 기술에 대해 논의하며 관련기술 표준 재정
-웹 표준은 W3C의 목표와 비전에 따라 연구한 결과를 웹에 반영시키기 위한 권고 사항
웹 접근성
어떤 장비, 어떤 브라우저를 사용하던지 해당 사이트를 얼마나 볼 수 있는냐를 의미
일반인이건 장애인이건 어떤 사용자도 해당 사이트 사용에 어려움이 없어야 한다는 의미
웹 표준을 지켜 작성한 HTML 문서는 웹 접근성을 준수하는 데 비표준 문서들 보다 쉽다.
표현을 CSS로 분리 시킨 HTML 문서는 웹 접근성을 준수하는 데 표현과 정보가 섞여 있는 문서들 보다 쉽다.
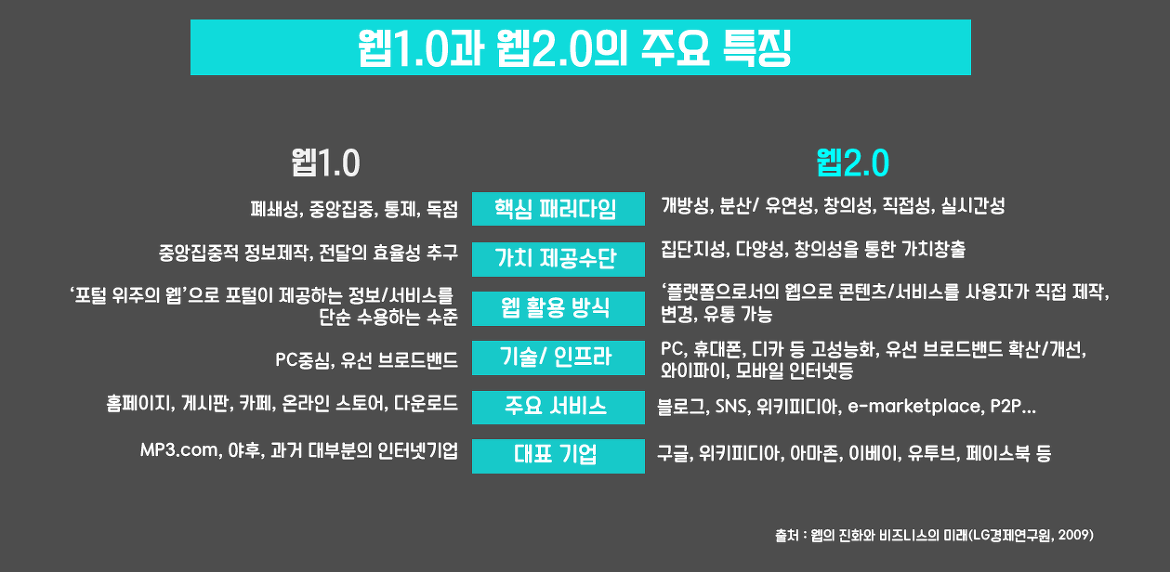
웹 2.0의 개념
-웹2.0이란 이용자가 적극적으로 참여하여 정보/지식을 만들고 공유하는 열린 인터넷을 의미한다
-웹 2.0은 웹과 관련된 새로운 기술, 문화, 그리고 경제 현상의 복합적인 변화를 포함하는 개념이다. 즉, 사용자 편의성을 강화한 새로운 기술의 활용, 정보의 생성 및 개방/ 공유를 통한 직접적 가치 창출, 이를 통해 만들어진 새로운 문화 및 경제 현상을 통틀어 웹2.0으로 이해할 수 있다
웹 2.0의 목표
앞서 웹2.0의 개념을 살펴보았습니다. 그렇다면 웹2.0은 어떤 배경에서 등장하게 되었고, 이 새로운 패러다임으로 이루고자하는 것은 무엇일까요? 웹2.0의 기본적인 목적은 ‘사람들을 다양하고 새로운 방식으로 연결하고 연결 된 사람들의 집단지성을 활용하는 것’입니다.

웹 2.0 출처 : http://visualize.tistory.com/267
웹언어 ( = HTML )
-웹페이지를 만들기 위해 HTML(Hyper Text Markup Language)를 사용하여 파일을 생성하고, 웹 서버에 그 파일을 올려 놓아야 한다.
-HTML은 페이지를 보여주기 위해서 알아야 할 필요가 있는 모든 것을 브라우저에게 알려준다.
하이퍼텍스트 (HTML)
-웹 전체의 기초가 되는 것
-단일 페이지에서 벗어나 다른 페이지와 연결할 수 있게 해주는 것
- 엘리멘트에 의해 구현
-콘텐츠 이런 식으로 링크가 걸리며, href 속성은 목적지를 명시
DOM
Document Object Model로 웹페이지를 자바스크립트로 제어하기 위한 객체 모델을 의미한다. window 객체의 document 프로퍼티를 통해서 사용할 수 있다. Window 객체가 창을 의미한다면 Document 객체는 윈도우에 로드된 문서를 의미한다고 할 수 있다. DOM의 하위 수업에서는 문서를 제어하는 방법에 대한 내용을 다룬다.
DOM 출처 : https://opentutorials.org/course/1375/6655
시맨틱 검색
시맨틱 검색은 검색로봇이 검색어 의미를 스스로 분석하고 추리해 원하는 정보를 더 정교하게 찾아주는 검색방식
시맨틱 마크업
시맨틱 마크업이란 HTML의 태그를 사용하여 문서 안의 내용이 담고 있는 의미가 무엇인지 표현할 수 있도록 구조를 작성하는 것을 말함
http://www.greeneclipse.com/eclipsepalette.html 에 접속해서 설치하면
DOCTYPE
-DOCTYPE은 html의 태그는 아니지만 웹페이지에서 맨 처음에 선언되어 어떤 종류의 html을 사용할지 웹브라우저에게 알려줄 목적으로 사용
-브라우저는 DOCTYPE 선언을 확인하고 브라우저 모드를 결정한다.
-브라우저 모드는 표준 호환 모드, 비표준 호환 모드
-웹 표준에서는 웹 페이지를 제대로 표현하기 위해서는 올바른 문서 형태를 정의해주어야 한다.
-가장 많이 사용되고 있는 HTML 버전은 HTML4.01 과 XHTML1.0
-최신 버전인 HTML5를 문서형식으로 사용하는 웹사이트도 증가 추세
CSS ( Cascading Style Sheet ) 이해
-워드프로세스의 스타일 적용과 유사
-cascading : ‘계단형’ 의 의미로 스타일 적용에 특정도, 또는 우선순위가 있고 우선 순위가 정해지는 것이 계단식 스타일 시트라는 의미
무조건 맨 아래 있는게 적용되는게 아니라 P{…} body P{….} body P.aaa{…} 일 경우 가장 길이가 긴 body P.aaa{…} 가 적용됨