DB를 읽고 쓰기 위해 리얼타임 데이터베이스의 규칙에 아래로 수정하자
Firebase1
2
3
4
5
6
| {
"rules": {
".read": true,
".write": "auth != null"
}
}
|
이전 코드에 다음 코드를 추가하자.
Firebase1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
| <script>
var auth, database, userInfo;
var config = {
apiKey: "AIzaSyCuXqUy4sOBUh0FBJyqkOde_20s1f6gffs",
authDomain: "memowebapp-b6255.firebaseapp.com",
databaseURL: "https://memowebapp-b6255.firebaseio.com",
projectId: "memowebapp-b6255",
storageBucket: "memowebapp-b6255.appspot.com",
messagingSenderId: "582035498309"
};
firebase.initializeApp(config);
auth = firebase.auth();
database = firebase.database();
var authProvider = new firebase.auth.GoogleAuthProvider();
auth.onAuthStateChanged(function(user){
if ( user) {
console.log("success");
console.log(user);
userInfo = user;
get_momo_list();
}else {
auth.signInWithPopup(authProvider);
}
});
function get_momo_list() {
var memoRef = database.ref('memos/' + userInfo.uid);
memoRef.on('child_added', on_child_added);
}
function on_child_added(data){
var key = data.key;
var memoData = data.val();
var txt = memoData.txt;
var title = memoData.title;
var firstTxt = txt.substr(0,1);
var html =
"<li id='"+key+"' class=\"collection-item avatar\" onclick=\"fn_get_data_one(this.id);\" >" +
"<i class=\"material-icons circle red\">" + firstTxt + "</i>" +
"<span class=\"title\">" + title + "</span>" +
"<p class='txt'>" + txt + "<br>" +
"</p>" +
"</li>";
$(".collection").append(html);
}
</script>
|
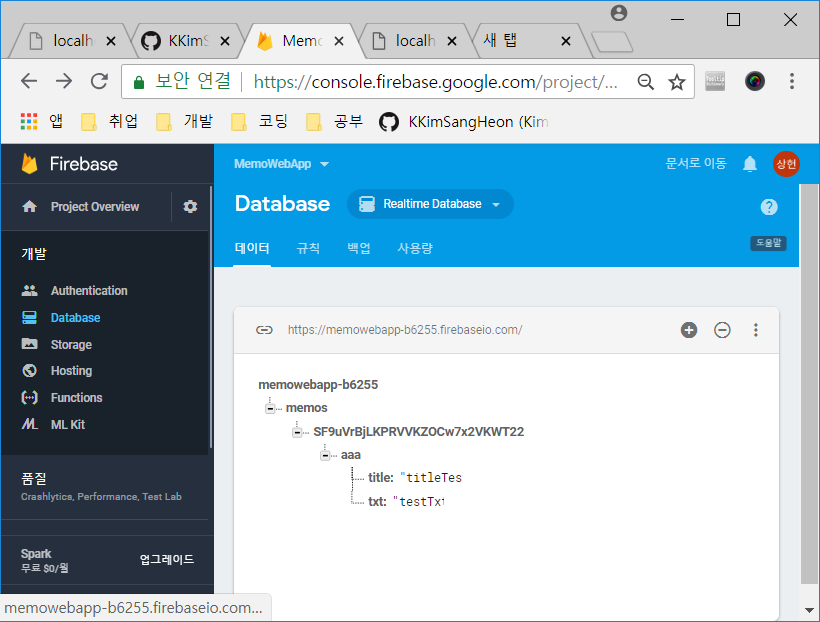
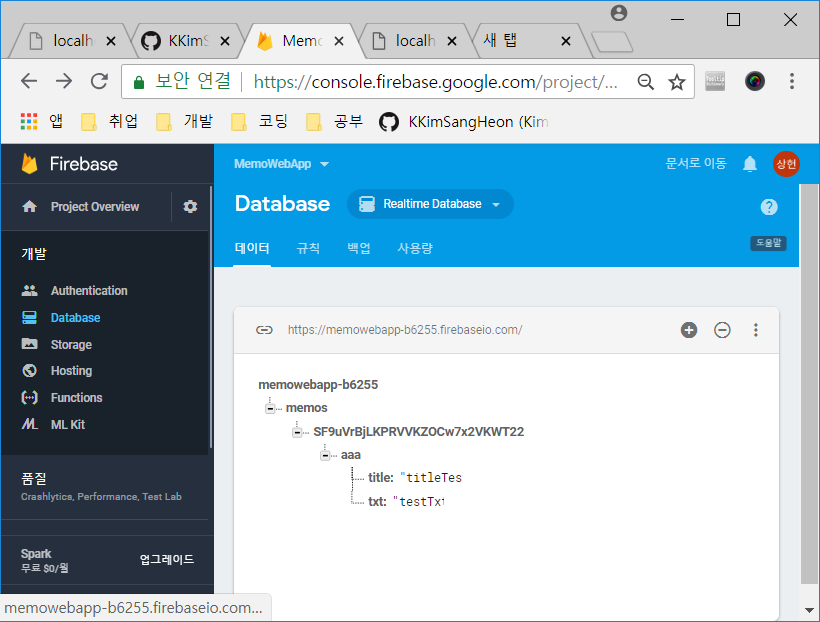
위의 코드는 DB에서 데이터를 읽어온 후 왼쪽 리스트에 추가하는 상황인데 데이터는 다음 그림처럼 생성되어 있어야 한다.

“SF9uVrBjLKPRVVKZOCw7x2VKWT22” 이것이 나의 UID이다.
즉 위의코드는 memos라는 DB에 내 UID로 접근해서 데이터를 가져오고 그 데이터들을 append하는것으로 볼 수 있다. 다음 그림은 출력된 화면이다